最近になってクリスタについているマスクという機能に触れました。
マスクはちょっと複雑な感じがするので使ったことが無かったんですが「これは、これはもしかしてすごく便利なんじゃ・・?」と、最近になって思うようになりました(とても遅い)
クリスタには他にもクイックマスクとか、色々便利な機能があるんですが、私の脳みそではそこまで使いこなすことはまだできません。デジタル絵って本当に難しい・・。
今回のマスクについても、忘れないようにメモしておこうと思います。本当に初歩的でおおざっぱな説明ですが、誰かの参考になれば幸いです。
マスクとは
マスクとは、選択した一部を隠す(マスクする)ということです。こういうとわかりずらいし、私もぽかんとしてたんですが、アナログでいうマスキングテープみたいなものです。
塗りたくない部分を隠す、もしくは赤と青の二色で塗りたい場合、赤の部分を隠し、先に青の部分を綺麗に塗る、ということです。

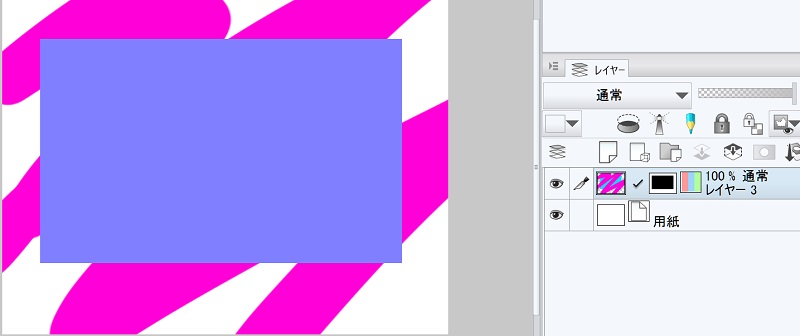
例えばこの水色の部分を隠して、周りの白い部分に色をぬりたい場合、隠すのは水色の部分です。
今現在使用しているレイヤーは、上から
・水色に塗りつぶしたレイヤー
・白い用紙(背景)
のみです。
水色で塗りつぶしたレイヤーの上で自動選択ツールを選択→水色の部分を選択します。
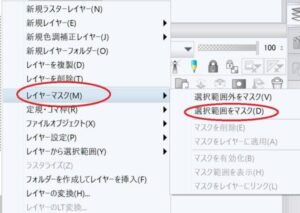
その後、水色で塗りつぶしたレイヤーの上で右クリック。すると、以下のような項目が出て、その中にレイヤーマスクという項目が表示されます。

このレイヤーマスク→選択範囲をマスクをクリック。
そうすると、水色のレイヤーにこのようなものが表示されます。
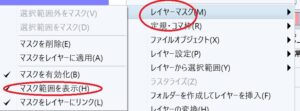
ここでもう一度、このレイヤーの上で右クリックを押してメニューを出しましょう。

そうすると、マスク範囲を表示という項目が出てきます。
これをクリックして、チェックマークをつけます。

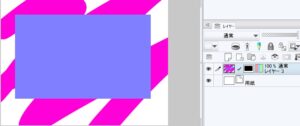
そうすると、マスク(隠した)部分に色がついて、見えるようになりました。
隠した部分以外を塗る
同じレイヤーの上で、紫のペンを使って塗ってみましょう。
すると

このように、マスクした部分(隠した部分)は紫のペンで描けないようになっています。
マスクを使うと、塗りたい部分以外を隠すことで塗りたい所を綺麗に塗れたり、隠した部分にだけ別の色を塗ったりすることができます。
次の記事ではアナログの観点からマスクについて説明してます。結局、マスクってこういうことだよね?という気持ちで描きました(どこか間違ってたらごめんなさい)
ざっくりですが、初心者の方や私のようにデジタルが苦手な方は参考にしてみてください。